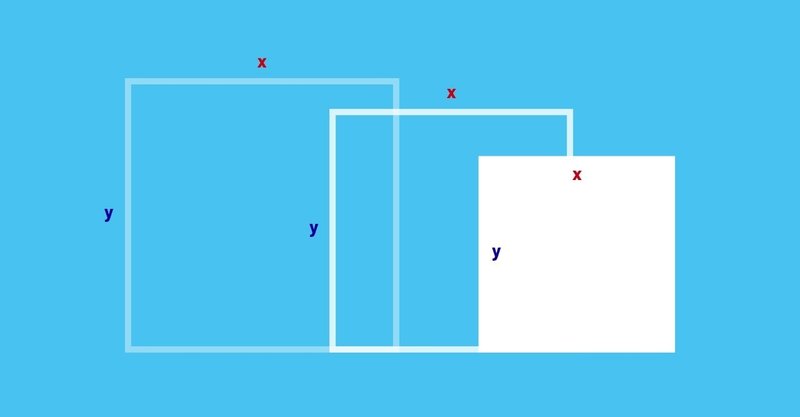
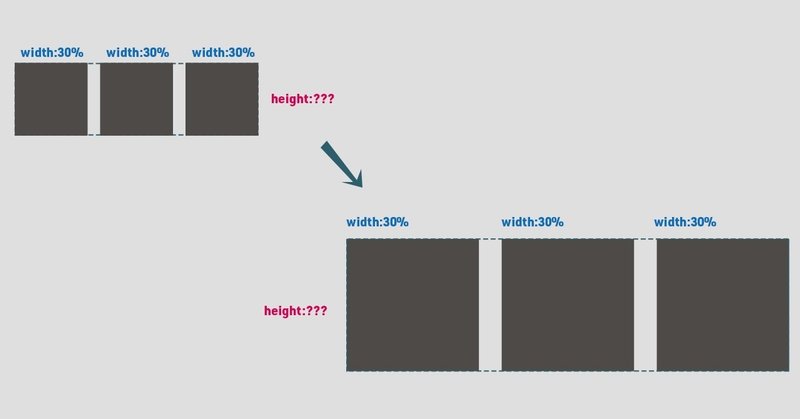
この記事からしばらくアメブロカスタマイズのやり方をなるべく具体的にわかりやすく解説していきたいと思います。今回はアメブロカスタマイズの基本、導入編です。 デザインスキン(テンプレート) アメブロにはデザインスキンと呼ばれるテンプレートが提供されています。 CSSの「高さpadding」の性質を知っていれば案外簡単です。 ということは、今回正方形(11)の比率固定での可変でしたが、別の比率も簡単に作ることが出来るということです。 後でサンプルがあるので、そちらも参考にしてください。 cssでの色の指定方法一覧をざっと見てから、hslを使ってこのページで実際に色を作成してみます。マウスホイールを回すだけで色の変更が簡単にできるようになっています。

Html タグ Html Html Css Html 改行 Html 改行 Html Table Html コメント Html コメント The Daily Website
Css 画像 正方形に
Css 画像 正方形に- CSSで画像の下に文字を配置する方法について、TechAcademyのメンター(現役エンジニア)が 実際のコードを使用して初心者向けに解説します。 CSSについてそもそもよく分からないという方は、CSSの書き方について解説した記事をまずご覧ください。 この記事では「 CSSで横並びレイアウトを実現簡単にするinlineblockとは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




Cssとjsで作れる超クリエイティブな動的テクスチャ パターン8選 Workship Magazine ワークシップマガジン
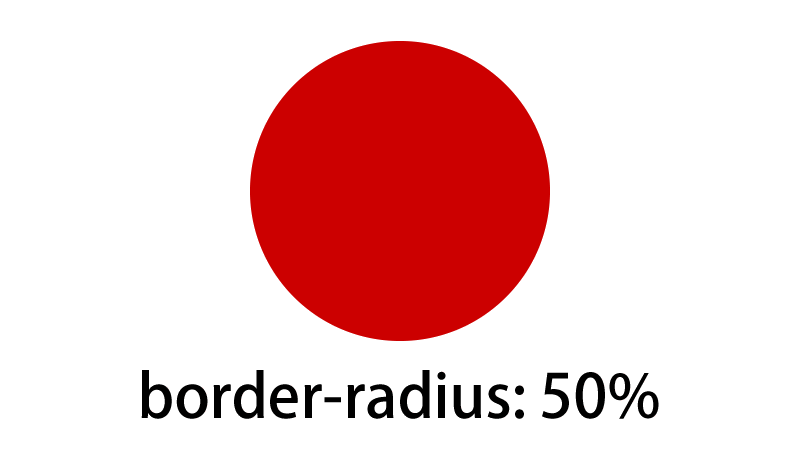
cssでの円の作り方と、その円の上下左右中央ド真ん中に文字を表示する方法を紹介します。cssで円を作成するところから、円の配置方法まで、一つずつ詳しく、分かりやすく書いております。また円の位置を指定する方法も解説しております。 スタイルシート(css)を使って、四角い画像を丸く表示させる書き方を紹介。わざわざ画像を直接加工しなくても、cssを使うだけで丸く(円形に)表示できます。画像を丸くカットするだけでなく、画像の周囲に丸い枠線を加えて縁取りして表示することもできます。 cssだけで画像を中央トリミングする方法を紹介。 「objectfit」を用いた手法と、IEやEdgeに対応した「transform」を使った手法を解説しています。画像の可変幅にも対応しているのでレスポンシブWebデザインにも使えます。
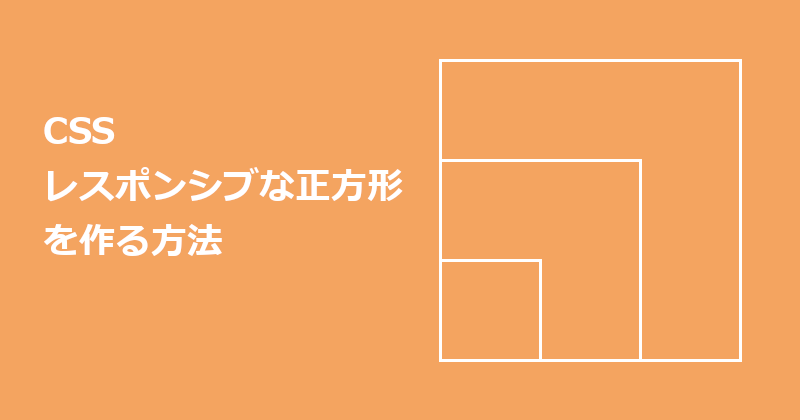
正方形アイキャッチ画像を長方形にトリミングする方法 アイキャッチ画像の要素に対してこのCSSを書くだけです。 eyecatch img { height 12rem;CSS CSSでサイズ可変の正方形の描き方を現役エンジニアが解説初心者向け 初心者向けにCSSでサイズ可変の正方形の描き方について解説しています。 外枠の幅を%単位で指定し、内枠にpaddingtop 100% を指定することで要素の縦横の比率を維持したままサイズを変更できるようになります。 サンプルコードで書き方を確認しましょう。 Tweet 18/2/5 TechAcademyマガジン 正方形で撮影する! まずはじめに、一番かんたんな方法をご紹介します。 商品画像を撮影時にあらかじめ"正方形"の画像サイズで撮影しましょう。 トリミングする手間がなくなるので、とても楽ちんです。 設定方法はカメラによって異なります。 お持ちのカメラの設定方法を確認してみましょう。 撮影した画像サイズをリサイズしたい場合は 関連記事 初心
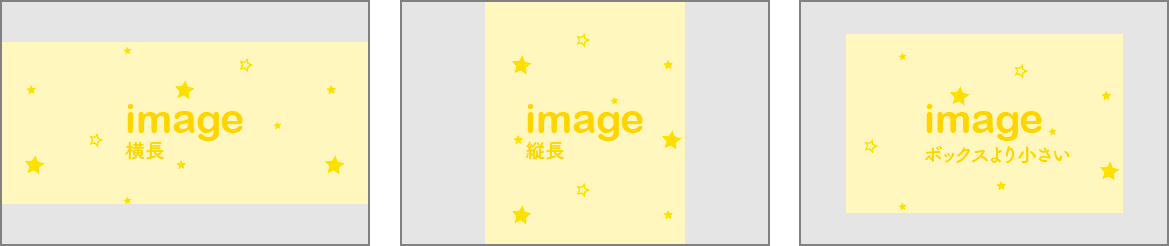
調べていると、widthとheightに vmin という単位を使って、レスポンシブの正方形を作る方法がありました。 HTML CSS squareBox /* margin 30px */ width calc ( 100 vmin 60px ) height calc ( 100 vmin 60px ) 参考 css3でレスポンシブな正方形を作る Qiita cssスプライトは複数の画像を1枚の画像に詰め込んで、その中から必要な部分だけを表示して使用するテクニック。 画像の読み込みが1回で済むのでサーバーへのリクエストの回数が減る(= 表示スピードアップ)に繋がる一方で、画像の追加やサイズ変更の際に} これでimgタグの高さが横幅にあわせて変化し、常に正方形になってくれます。 なお、横長画像の場合は下が空きます。 縦長の画像の場合は下にはみ出した部分は表示されません。 ブログエントリーの関連記事をタイル状に並べる際に、正方形以外の画像が混じっているという



Css 画像の横に文章を回り込ませるにはfloatプロパティを使う




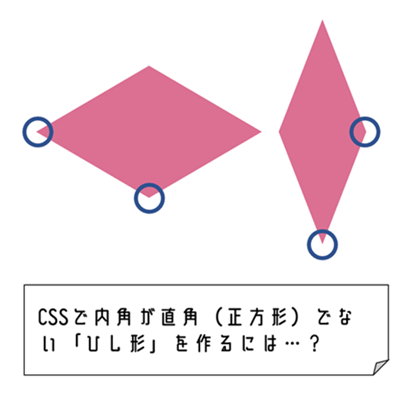
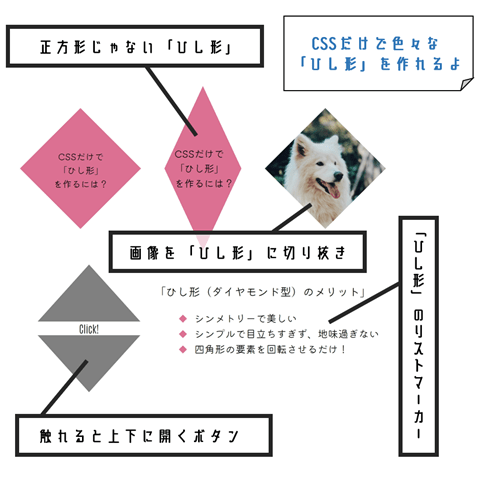
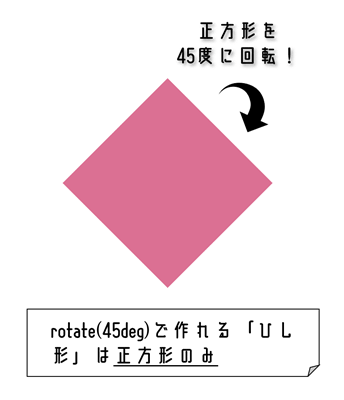
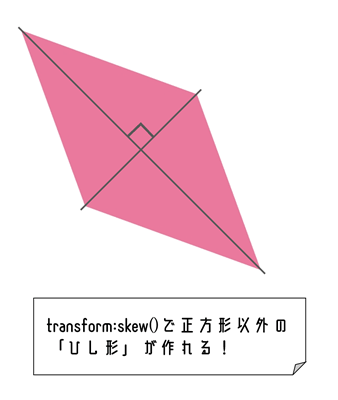
Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造
ポイントは、contentを空にし、inlineblock要素に変換し、その背景画像として指定しているところです。これならばblockの縦幅と横幅を指定して、それに合わせるようにcontainを書けば、ピッタリはまってくれます。長方形の画像でも大丈夫ですね。 img画像の縦横比維持方法 imgタグで表示させる画像の比率維持は以下のコードで対応します! defaultcss img { width 100%;Css 画像 レスポンシブ 正方形 並べる これは私が思いついたものです。 ここは フィドル です。 まず、正方形と中央のテキストの両方に3つのラッパー要素が必要です。 これがスタイルチェストです。 正方形の 場合 と中央のテキストの 場合の2つの




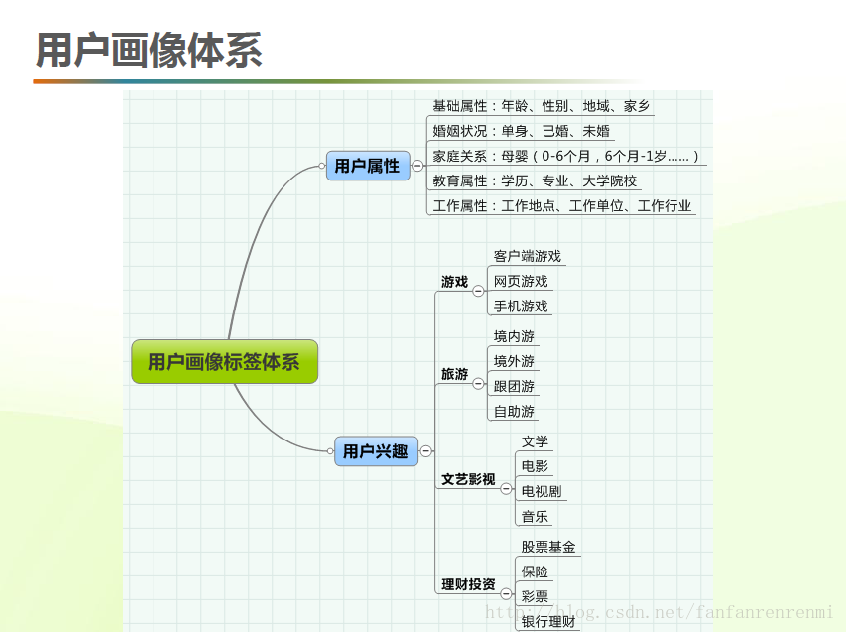
用户画像分析相关整理 饭饭认认米的博客 Csdn博客 客户画像的内容有哪些




Lab In4design 正方形でない画像を正方形内に表示 レスポンシブ対応
hanakojpg自体は300x300pxの画像で、CSSでwidthとheightを184pxに縮小表示しています。 これでもPC版のSafari,Chrome,IE9以降では問題なく表示出来るのですが、モバイルsafariやモバイルChromeでは、以下のようになってしまいました。 こちらに CSS を当てて図形を変形させていきます。 width と padding でレスポンシブな正方形 width と paddingbottom を同じ比率にすると正方形ができます。表示 css 画像 正方形 レスポンシブ overflowhiddenparentの内側の中心画像 (4)




Webデザイン基礎 5 Bootstrap 1 鶴岡建二 Note




Cssで高さを固定せずli Div を正方形にして並べる方法 Recost Design
横幅にあわせて正方形のエリアを作って画像を当てはめたいときの簡単なCSS nalabo このごろよく使っているのでメモ。 要点としては次の2つでやってます – 正方形=親要素の横幅にあわせて高さを自動調整 – 画像=背景画像にする+backgroundsizeプロパティを調整 ベースのHTMLのような手法は使えません。 一体どのようにしたら高さを基準にした正方形を描画できるのでしょうか? attachment クリップ 2 気になる質問をクリップする クリップした質問は、後からいつでもマイページで確認できます。 またクリップした質問に回答があった際 cssで枠線つきの三角形を使った吹き出しを作る際に、四辺のどれか2つを使う三角形は比較的に簡単にできたが、 対角線を使った三角形を作るのに手間取ったので、その作り方について。 完成イメージ 画像を設置して、その横に吹き出しを作成する。




Php Flexboxでの画像の表示について Teratail




一个可能让你的页面渲染速度提升数倍的css属性 张驰terry Csdn博客
たとえば、CSSだけでInstagramのような正方形画像のグリッドを実現してみます。 HTML < div class = " container " > < a href = " # " class = " item " > < img src = " 画像1のURL " > < a href = " # " class = " item " > < img src = " 画像2のURL " > 画像サイズがボックスサイズより小さい場合はそのまま 縦横中央揃え 結論からいうと、「縦横中央揃え」以外の要件は下記のCSSで実現できます。 img { widthauto; これの横幅と高さを入れ替え、画像の大きさに合わせる要素(display inlineblockとかposition absoluteとか)を用意すれば、親の縦をベースにした正方形要素がうまく作れそうです。




Cssだけで画像の上に文字や要素を重ねる方法 Fukuro Press




トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ
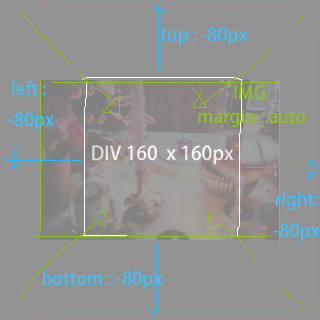
画像 正方形 中央 並べる レスポンシブ ボックス ボタン トリミング サイズ はみ出し vmin css image css3 shape CSSでcellpaddingとcellspacingを設定しますか? たいていは縦横比を維持したまま拡大縮小が可能ですが、HTMLやCSSの書き方によっては縦横比が維持されない場合もあります。 そこで、確実に縦横比を維持したまま画像をリサイズする方法を解説。 画像の縦横比を維持したままリサイズ (拡大/縮小)したい そもそも、何も気にせずに記述しても縦横比が維持される場合 HTML側にwidth属性やheight属性がある場合に、縦横 css 正方形ではない画像を正方形のエリアに表示する+正円も 公開日: ちょっと何言ってるかわからない・・・とは言わないで。 正方形にこだわらなくてもいいんですけど、とにかく正方形枠内に画像を表示させるデザインがあったとします。




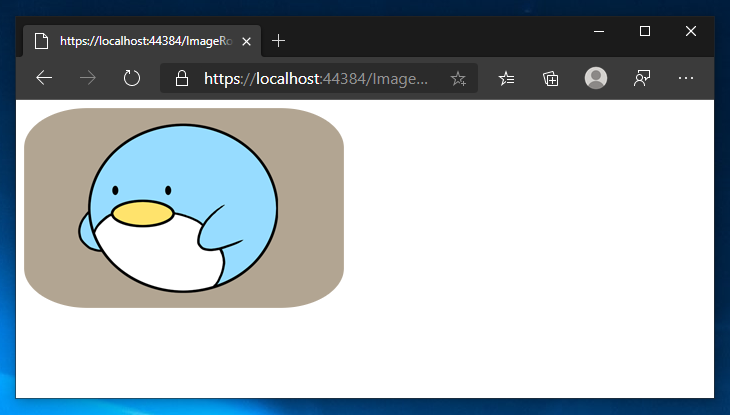
画像を角丸長方形 角丸正方形 にマスクする Css Tips




Cssのみで画像をトリミングする方法が超便利 Ie Edge対応 Bamboo Works バンブーワークス
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター Posted by NAGAYA on Sep 7th, 17 こんにちは。めぐたんです。 今回からCSSのborderプロパティだけで作る三角形について、全2回に渡ってお届けします。 「borderプロパティだけ」、つまりブラウザの種類やバージョンに依存しないの 「pcサイズで横長画像→スマホサイズで正方形画像にする方法」は「スマホサイズで正方形画像→pcサイズで横長画像にする方法」と同じですよ。 あと、cssは画像でなくコードブロックでお書きください。 こんにちは!ケインコスゲです。今回は「CSSのobjectfitを使って大きさが違う画像たちを正方形トリミング(レスポンシブ対応)して並べる方法」という内容でブログを書いてみたいと思いみます。Web制作をする時に、いくつかの画像を正方形で




Cssでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイルシートの実装テクニック コリス




Css 比率を維持したまま画像サイズを調整 簡単便利 Pで作業軽減しましょ
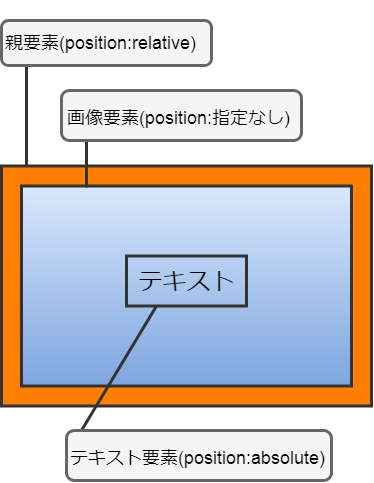
CSS image { positionrelative; 「レスポンシブWebデザインとは何?」や「CSSをどう使えばレスポンシブ対応になるの?」など、基礎知識を初心者向けに解説していきます。 今さら聞けないレスポンシブWebデザインについて、概要やメリット・デメリット、また作り方などをまとめています。 普通、CSSで正方形にしようと思ったら横幅と高さを固定にしないといけません。




Cssで正方形の画像を丸 正円 にする場合はpxではなく を使用する Iwb Jp




Html タグ Html Html Css Html 改行 Html 改行 Html Table Html コメント Html コメント The Daily Website
CSSで、高さを基準にした正方形を描画したいです。 高さが固定ではないので、 height0px;width0px;} image img { positionabsolute;Sep , 16 レスポンシブ対応 画像を正方形にトリミングするCSS 先日、縦長の画像をレスポンシブ(可変)対応で正方形にトリミングして表示する、というミッションがありましたので備忘録がてら書きます。 スマホの画像を使いたいが縦長すぎるので可変トリミングして欲しい、という時に役立ちそうです。 イメージがわかない方は下の画像 (gifアニメーション)を御覧



静态网站托管应用场景 产品简介 文档中心 腾讯云




Cssでサイズ可変の正方形の描き方を現役エンジニアが解説 初心者向け Techacademyマガジン
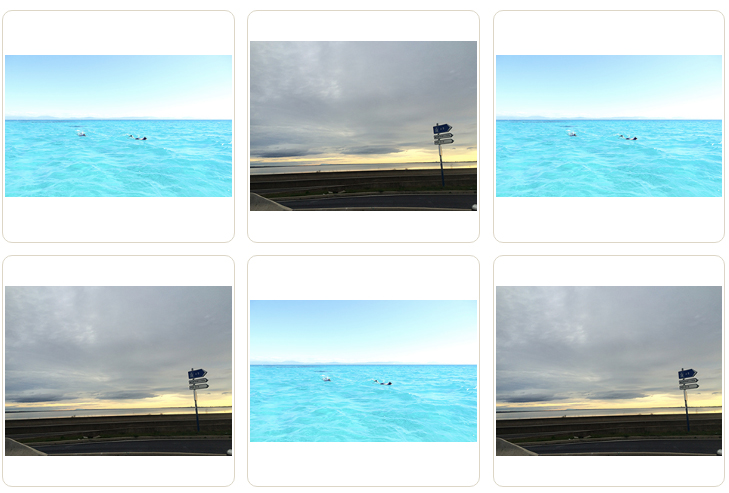
まずはこの縦長の画像、横長の画像を並べ、縦横250pxの正方形の形で表示させてみましょう。 img { width 250px;




Cssで中央寄せにする方法 要素を縦横自由に中央寄せ Webcamp Media



Github Abigdataer Userportrait 基于flink的用户画像系统




Css3で画像を装飾 Designmemo デザインメモ 初心者向けwebデザインtips




Cssを一行加えるだけで長方形の画像を正方形にリサイズする方法 Renovers



Css 正方形 Article




Cssで画像を正方形枠内で上下左右中央揃えするシンプルな方法 晴歩雨描




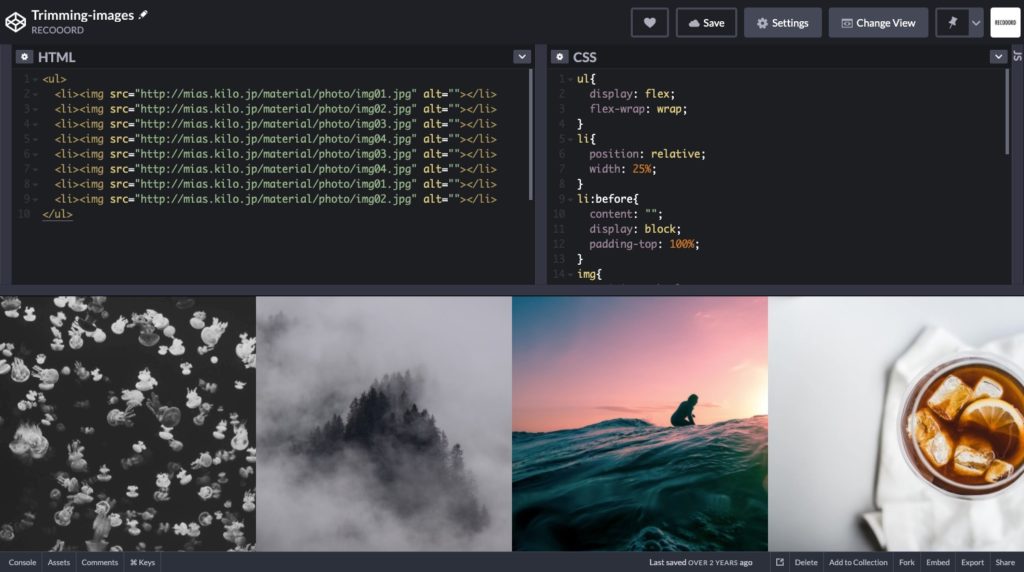
Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載




Cssでobject Fitを使わずに特定の縦横比に画像をトリミングする方法 Web Tips ホームページ制作の覚え書き




Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造




Cssの余白調整 余白指定法 Margin Padding Ferret




初心者でもわかる Cssで縦横比を固定したまま画像を正方形にトリミングする3つの方法 Laptrinhx




Css レスポンシブな正方形の作り方 79




Cssを一行加えるだけで長方形の画像を正方形にリサイズする方法 Renovers




見出しテキストの下 中央にワンポイントで線の装飾を付ける 画像なし Html Css サンプル Code Idea




Css 正方形 Article



Cssで横長 縦長 の画像を正方形にトリミングする



Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載




通过ai 将原型图转换为html 和css



カテゴリ別に画像を並び替える 動くwebデザインアイディア帳



Css 正方形 Article




Cssとjsで作れる超クリエイティブな動的テクスチャ パターン8選 Workship Magazine ワークシップマガジン




レスポンシブで縦横比を維持するcssと理由解説 長谷川満 制作業 Note



代码变油画 精细到毛发 前端小姐姐只用html Css 让美术也惊叹 量子位




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス




Css レスポンシブな正方形を作る方法 Apex Traders




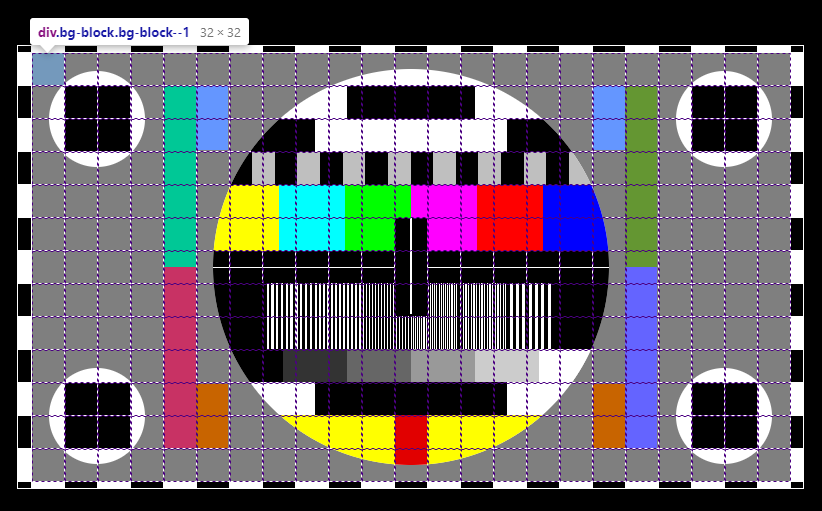
Css Grid 剛學會怎麼用grid 那就來畫個tv 檢驗圖練練手吧 By Airwaves 手寫筆記 Medium




Cocoonサムネイルを正方形に 関連 新着 人気 ブログカード




Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造



正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log




Html Css もう迷わない 画像をいい感じの大きさで表示する方法2選 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア



Css 正方形 Article




Cssで画像の横幅に対して 高さを比率で固定する方法 Kohimoto Labo




Html Html Css 文章を中央寄せにしたい Teratail




Cssのobject Fitを使って大きさが違う画像たちを正方形トリミング レスポンシブ対応 して並べる方法 Arrown



画像を一切使用せずcssのみで作ったアイコン集 Peculiar Gigazine



Cssアート Cssが苦手な方におすすめする一つの練習方法 Be Creativ




13 Awesome Css3 Pre Loader Animations Css Web Development Pre




Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造




レスポンシブで縦横比を維持するcssと理由解説 長谷川満 制作業 Note




Css Bootstrapでレスポンシブな正方形をつくりたい Teratail




用纯css改变下拉列表select框的默认样式 Ourjs




画像を背景指定せずにcssだけでクロップする方法 Weblog Web Contempo Jp




Html Cssで 正方形画像を横長に表示する方法 Teratail




Css Css のclip で長方形の画像を正方形で切り抜き マスク する方法 Css Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



横幅のパーセント指定のサイズの正方形で画像を並べる X B Z A Y C




Css 画像を正方形にトリミングする方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発




Css Img画像の縦横比を保ったままボックス内に収める方法 Freelance Journal フリーランス ジャーナル




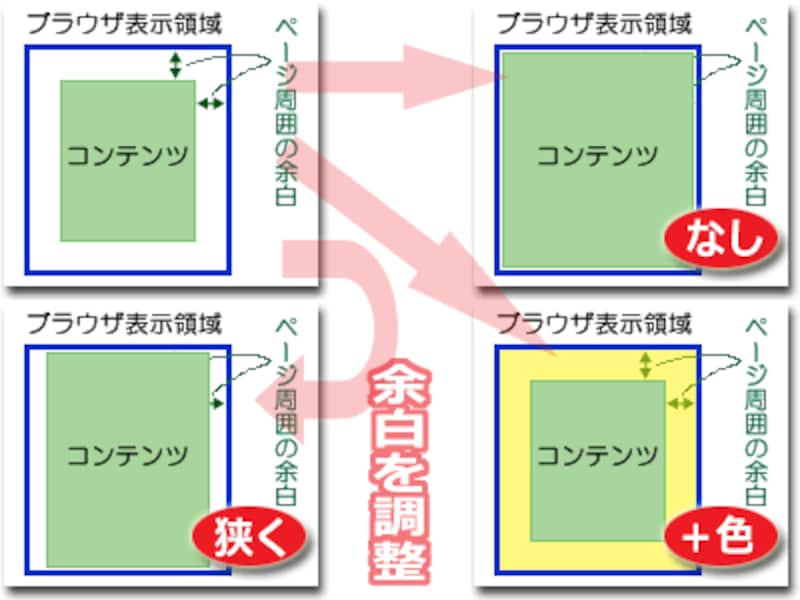
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




通过ai 将原型图转换为html 和css 翻译 Freecodecamp 中文社区




Css 正方形 Article




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス




Cssでobject Fitを使わずに特定の縦横比に画像をトリミングする方法 Web Tips ホームページ制作の覚え書き




Cssで簡単 画像を画面の真ん中に配置する方法 Creatormemo




Css 画像の正方形は無理があるのでbackground Imageを使うことにした Coool Blue




Javascript 正方形をランダムなサイズ感でカッコ良く表示したい Jquery Jqueryプラグイン Css Html Teratail




Cssを使って画像を丸く表示する方法 きらり 彡




Cssのobject Fitによる画像の切り抜き リサイズまとめ



正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log




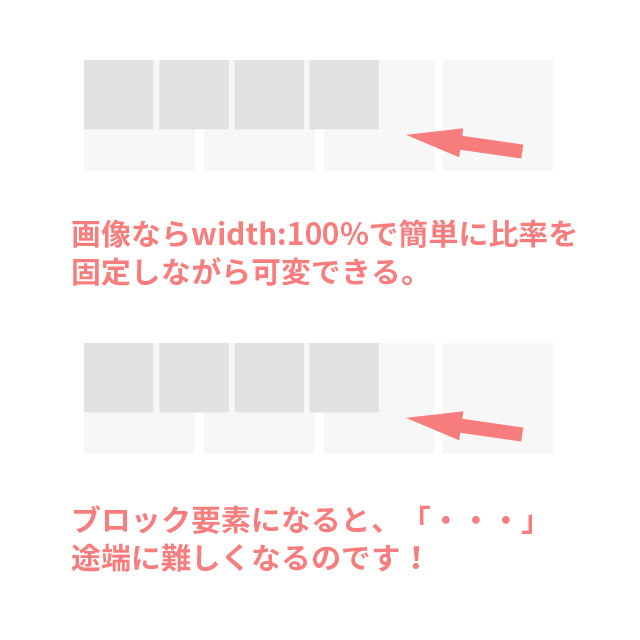
Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ



横幅にあわせて正方形のエリアを作って画像を当てはめたいときの簡単なcss Nalabo Blog




Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ




レスポンシブ対応 画像を正方形にトリミングするcss グリニッジ株式会社




通过ai 将原型图转换为html 和css 翻译 Freecodecamp 中文社区




Css 複数枚の画像を自動で配置したい Teratail




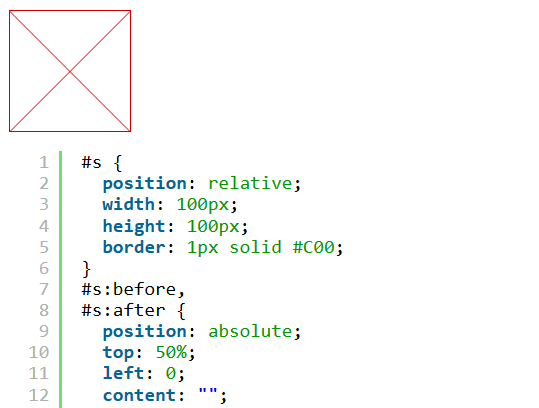
Cssだけでborderの正方形の中にバツを付ける Iwb Jp




如何设置html背景图片



画像を一切使用せずcssのみで作ったアイコン集 Peculiar Gigazine




Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造



译 不止是box Shadow 用css 能表现的各种影子 以及各种陷阱



第2140期 Css 现状调查 公众号 前端早读课




近线作业 推荐系统res 用户指南 用户指南 旧版 华为云




Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン




写真を正方形にトリミングする方法 画像処理しないでcssのみでトリミング 晴歩雨描




画像を角丸長方形 角丸正方形 にマスクする Css Tips




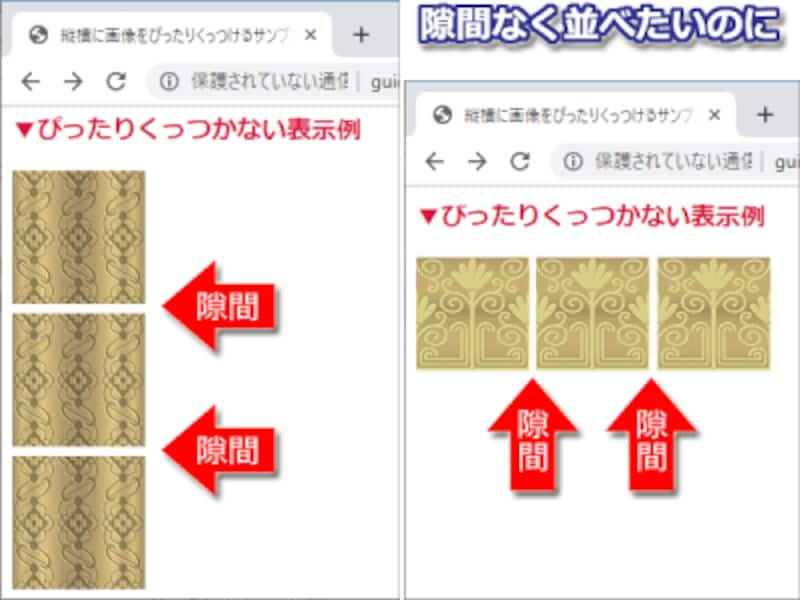
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About



ブログやギャラリーでサイズの異なる画像を制御する方法 Webサイト ホームページならお任せください 福井のセブンスコード




レスポンシブで正方形を維持させる ウェブノヒト



Cssで横長 縦長 の画像を正方形にトリミングする




Cssで ひし形 を作る3つの方法 正方形じゃないダイヤモンド型を描くには 向壁虚造




Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス



Cssで横長 縦長 の画像を正方形にトリミングする


0 件のコメント:
コメントを投稿